{NEWS:2017.4.25 受賞結果発表および全応募作品を掲載しました。ご応募いただいた皆様、ありがとうございました!2017.3.1 たてよこWebアワード応募を締め切りました。たくさんのご応募ありがとうございました。2017.1.16 企業賞として、FONTPLUS賞、インターネット・アカデミー賞が決定しました! }
WEB
AWARDS
FOR
HORIZO
NTAL
AND
VERTIC
AL
WRITIN
GS
たてとよこのしらべ
未来のWebデザインにおけるタイポグラフィや組版は、まだまだ大きな可能性を秘めています。『たてよこWebアワード』は、CSSの新たな組版規格を使用し次世代のWebタイポグラフィに挑戦したデザインや取り組みを表彰するためのアワードです。
There are many possibilities to be explored within typography and type-setting in the future of Web Design. “Tate-Yoko Web Award” is an award given to those who are willing to challenge the web typography of the next generation by designing and utilizing new typesetting standards in the latest CSS codings.
結果発表
WINNERS

総評
審査員長・中村 修
全応募作品について、「デザイン性」「有用性」「新規性」「技術力」の観点から縦書きWeb普及委員会にて採点の上、受賞作品を選考しました。
全体的に、企業の製品サイトやPRサイトなどWriting Modesが実用的に使用され、完成度も高く、縦書きWebの普及と広がりを実感したアワードでした。
その中でも受賞作品は、比較的バランスよくまとめられたものが評価され、縦書きレイアウトの使い方がこなれてきたと感じます。縦書きの演出方法にアイディアが光るものや、縦書きによる新たなWebタイポグラフィの可能性を感じる作品もあり、多様な作品から選考することは、非常に難しい作業でした。
技術面では、クロスブラウザ、レスポンシブ対応を重視した他、アクセシビリティへの配慮なども考慮しました。クロスブラウザ、レスポンシブ対応について苦労された方が多く、実現したかったことと、技術的な制約とのギャップの中で試行錯誤されたことが伝わりました。
デザイン面では、文字組、コンテンツと縦書きの親和性、スクロール方向や目線の誘導、完成度など、多角的に評価しました。目に見える表現だけにとどまらず、縦書きを使う意味や必要性が感じられるかといった細かな点が最終的に評価を分けたように思います。
応募者の皆さまからは、今後の縦書きWeb普及活動において大変有益なご意見や課題を頂戴できたことについても、この場をかりてお礼申し上げたいと思います。
最優秀賞
鈴乃屋オリジナルコレクション
「衣のいのち」
株式会社プラスディー
画面幅に応じて行間が変わる動きや、着物の商品情報が、縦書きの段落がスクロールと同じ縦方向に進行することを利用した二段階のレイアウトになっているなど、Webならではの工夫が見られました。ほとんどの記事が縦組でまとまっていたのも好印象でした。
余白の取り方やページ内アンカーの停止位置など、改善できる点もいくつか見られるものの、縦書きの基本的な扱い方をよく理解した上でレイアウトされており、縦書きが有効に活用されています。
ゆっくり読んでもらうための演出として使用したというフェードインやメニューのオープン、クローズのアニメーションなども、控えめで読み手の邪魔にならず、良い効果を生んでいるように思います。
優秀賞
川柳コンテスト
ドットコム・マーケティング
投稿された大量の川柳を、画像から縦書きのテキストに置き換えることで運用の改善をはかったことは、投稿サイトの最適解として評価できます。minheight指定することで自由律に配慮されたようですが、短冊の高さを統一できればもっと良かったと思います。
優秀賞
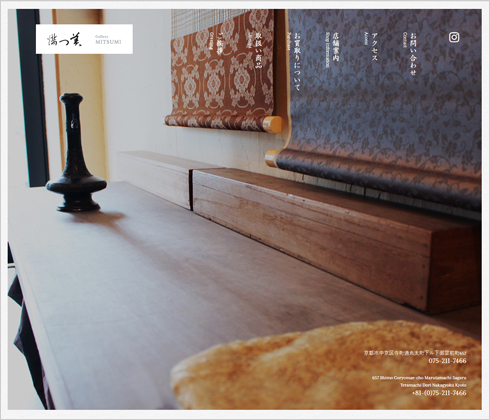
Gallery 満つ美
will STYLE Inc.
ヘッダーメニューが縦から横に切り替わるなど細かな工夫が面白く、和モダンにまとまっています。ファーストビュー右下のフォント指定が他の文字要素と異なっている点や、本文の楷書体がやや読みにくい点などを改善すると、より世界観が引き締まるように思います。
優秀賞
ポートフォリオ
齋藤貴志
視線動線を意識できており、ウィンドウ幅を狭くしても縦書きのままで、綺麗にまとまっています。一方、内容的に縦書きより横書きの方が適するであろう箇所まで縦書きにになっているような印象もうけました。
特別賞
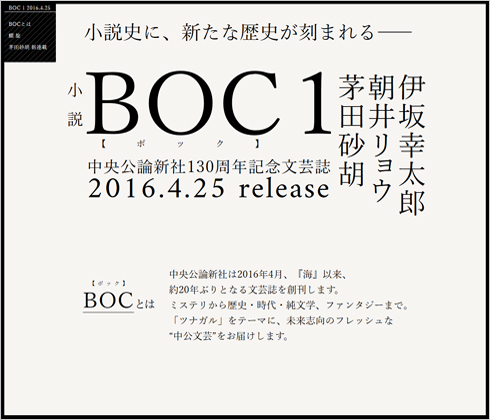
小説BOC|中央公論新社
130周年記念文芸誌
studio NAS
ファーストビューのダイナミックなタイポグラフィが活きています。スマートフォンで見ると指の動きを考慮したレスポンシブな縦書き+横書きデザインも良く、小説の本文がひたすら一行で延々と下方向へ続いている点も目新しく感じました。
特別賞
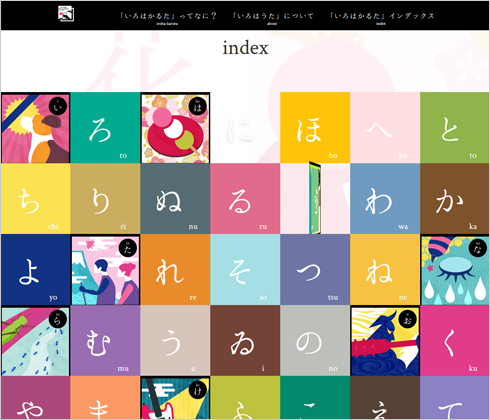
iroha caruta
KOTOWAZA BOOK
トランスコスモス(株)コミュニケーションデザイン部 WWC課
かるた・ことわざ・いろは歌など縦書き文化の表現として、面白いこころみで、全体的に上手にまとまっており、デザイン性、有用性についても高い評価でした。ブラウザによって異なるレイアウトのずれを課題として提示していただいた好例でもあります。
インターネット・アカデミー賞
2016年度角川全国俳句短歌
大賞結果発表ページ
角川全国俳句短歌大賞事務局
時代の潮流に合わせて人々の想いが投影され親しまれてきた俳句の文化。その詠み手の想いと日本語の美しさを伝える上で、縦書き表記は欠かせません。本作品は、それらを見事に表現しています。
FONT PLUS賞
廣榮堂採用サイト
CINRA, inc
縦書きがポイントに上手く活かされ、和の雰囲気とフォントがマッチしています。副賞のFONTPLUSを利用していただけるとうれしいです。ファーストビューに表示されるコピーも、Webフォントで実装して頂けるとなお良いと思います。
着物 姫之
will STYLE Inc.
フォントと縦書きの組合せで和を連想させ、まとまった印象を受けます。画面幅に応じて縦組・横組切り替わる部分も面白いです。下層で縦書きが使われていないため、世界観が分断されてしまっているように見えるのが残念です。
静岡建築茶会 記録集
PLANPOT DESIGN WORKS
目次もレスポンシブで、使い勝手を含め、きちんとつくられています。縦書き・段組み・縦スクロールで読ませる構成も良いと思います。算用数字やアルファベットの表記統一や、セカンダリーナビゲーションを設けるなどの工夫があると非常に良かったです。
ノイタミナ
舟を編む公式サイト
玄武書房辞書編集部 WEB制作チーム FUKASIGI・
株式会社FLAT・株式会社Macmillan
アニメのメインコンテンツを縦書き、番組情報など弱い情報は横書きというデザインコンセプトに応じてきちんと使い分けされています。PC用とスマホ用を別HTMLで作成して最適化している点も良く、総じて評価が高い作品です。
錦壽の漆器
VoW
一方向のスクロール操作で縦スクロール/横スクロールが切り変わる点が面白く、商品へのこだわりが縦組にもにじみ出ています。上端のナビゲーションが全てのコンテンツを網羅しておらず機能として中途半端な点が少し残念です。
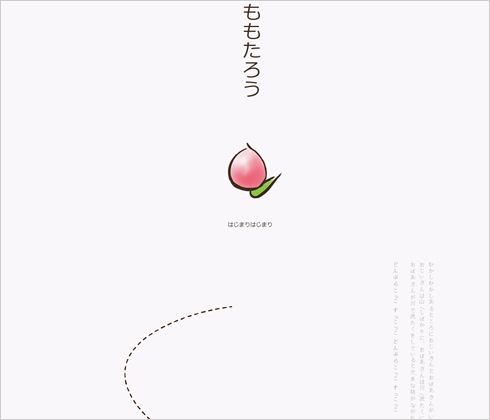
縦で読む新しい形の童話
小川千春
絵本童話を点線で視線誘導し、次に読む箇所をフェードインさせながら、縦書き・縦スクロールで上手に物語を見せています。多様なユーザー環境やアクセシビリティに対してもっと考慮されていると良かったです。
読める辞典
たし
アイディアが面白く、技術的にも様々なチャレンジが見られます。ファーストビューの大量の文字組を画像表現に頼らず実装している点など、ここまでやれるのか、という見本になっています。読みやすさという点ではもう少しシンプルでも良いかもしれません。
Photoback
Photoback
まとまりのあるデザインで好印象です。ただ、縦書きの見出しが画像であり、もう一歩チャレンジがあると良かったと思います。トップページと下層とでフォントが統一出来ていない点も改善できると良いのではないでしょうか。
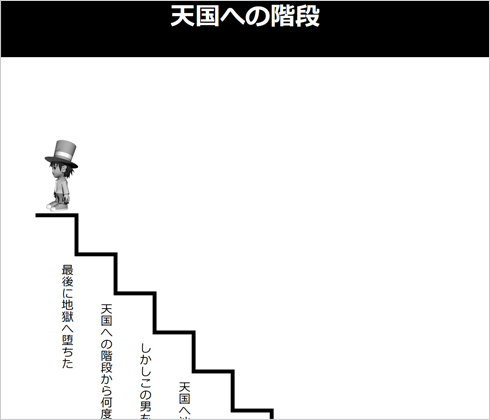
天国への階段
大西 武
単ページでシンプルな見せ方、下からスタートして上に読ませると、また下に遷移される無限ループ感が、とても面白かったと思います。縦書きという特性を利用したゲーム的な作品で、アイディアが評価できます。
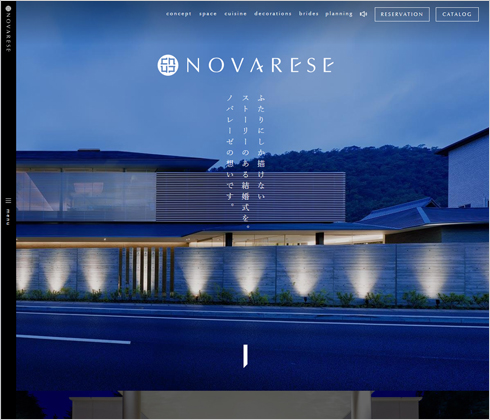
NOVARESE プロデュースサイト
株式会社 博報堂アイ・スタジオ
縦書きがきちんと設計上の意味を持って計画されており、全体的に精度の高さを感じます。ゆとりをもって広めにとった行間や文字間が、結婚式場の優雅な感じを印象づけるのに役立っていると思います。
鰻紹介処 うなはら
上原夕佳
ポスターのようにまとめられている産地のイメージは綺麗で、縦書き・横書きの混在がスクロールに追随して動的に動くのもおもしろいです。スマホの小さな画面では読みづらく、HTML構造が論理的でない部分も見られるので改善されると良いです。
vertical-rl.com
What and When
中国語の古典を大胆な解釈でデザインしている点が新鮮でした。縦書きで出来ることに実験的にトライしたという印象が強い作品ですが、ユーザビリティーへの工夫が今一つで、操作にとまどってしまいました。
kunugi design
kunugi design
綺麗にまとまっています。段組みでの縦書きに苦労されたとのことですが、縦書きという意味では、第二階層以下も含め、もう一歩踏み込んだチャレンジがあると良かったという印象です。余白や文字間にも改善の余地がありそうです。
Ep
Ep
小説や日記を投稿する中国語のサイトで、面白い試みです。縦書きのデザインという意味では物足りなさも感じますが、ソーシャルリーディングが可能な電子書籍ビューアとしての機能やUIも実装されており、力作と言えます。
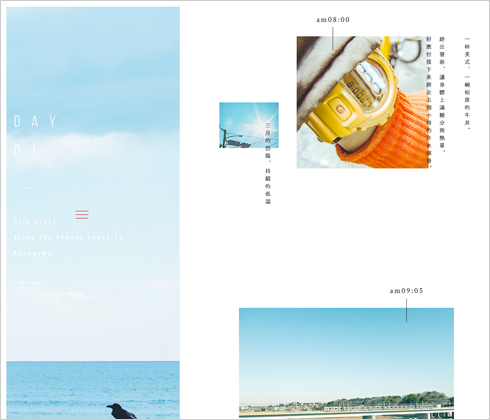
自行車で東京往靜岡 /
3 days in tokaido
Yuzu Wu
不定形なレイアウトに、縦書きのテキストブロックが区切りとして働いており、縦書きがうまく用いられています。淡い写真のトーンとうまく融合し、旅の余韻を感じることができる作品でした。
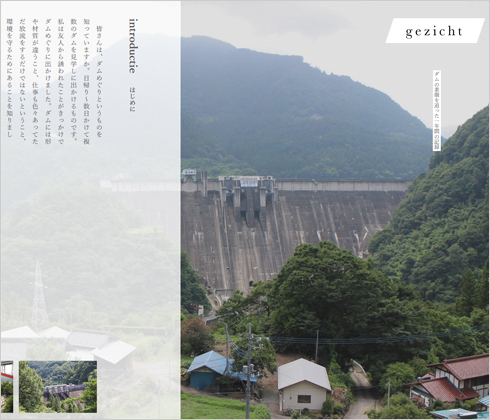
gezicht
べころもち工房 べこ
縦書き・横スクロールをベースにダイナミックな表現の工夫が見られます。本文の縦書きがリフローである点も評価できます。しかし多様なブラウザ環境への配慮や文字組など、まだブラッシュアップできる余地が残されているように思います。
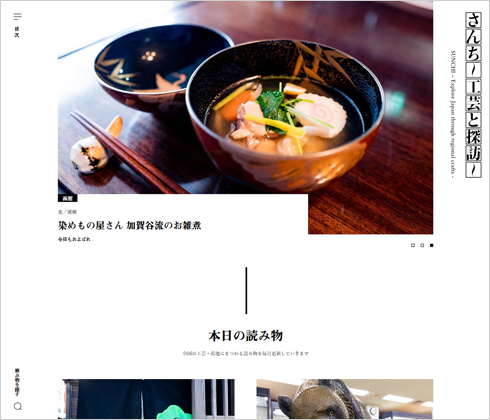
さんち ~工芸と探訪~
株式会社中川政七商店
今後は英語対応も視野に入れているということで、縦書きが主役ではないものの、画面全体の余白を確保するためにタイトルや機能要素を縦組みにした画面設計は、縦書きの使い方として参考になると思います。
秩父のお魚屋さん 原島食品
ハチ
流行りのレイアウトで、アイキャッチに縦書きを使用している点は、従来であれば画像化したテキストが使われたであろうことを踏まえると、評価できます。縦書きのレイアウトについて、もう一歩踏み込みがあると良かったと思います。
森と魚デザイン舎
ウェブサイト
森と魚デザイン舎
やわらかい雰囲気と、デザインへの思いを引き立たせるために縦書きが使われています。横書きと縦書きの間にもう少し余白をもたせたり、見出しを強調するなどメリハリがあると、より効果的だったのではないでしょうか。
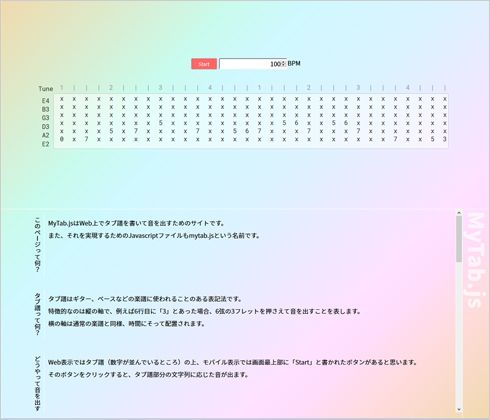
MyTab.js
見切り発車P
縦書きからタブ譜を連想して実装した点は面白く、今後のCSS Writing Modesの可能性を広げるという本アワードの主旨に即しています。完成度を求めてデザイン的にも技術的にもまだまだチャンレンジできるのではないでしょうか。
せんりう
Parrot
一部ブラウザが実装している縦書き入力を自力で実現し、川柳を縦書きで投稿できる点が目新しいです。一部の文字が重なっていたり、短冊の高さ揃えなど、技術的な課題が解決されているとさらに良かったと思います。
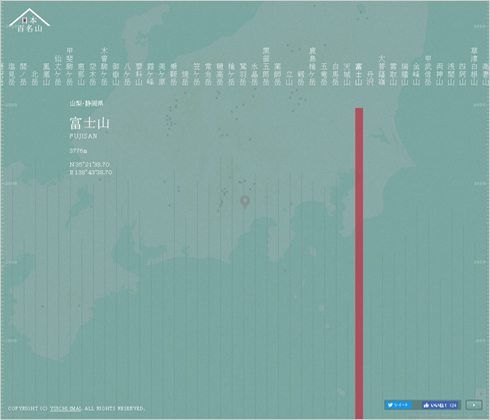
日本百名山
今井雄一
縦書きを活かした百名山のデザインはアイディアとしても面白く、まとまっています。しかし、行間が詰め過ぎられていて、山のひとつひとつの存在感が薄れてしまったり、地図上の山の位置がずれていたり、もう少し精度を高められると良いと思います。
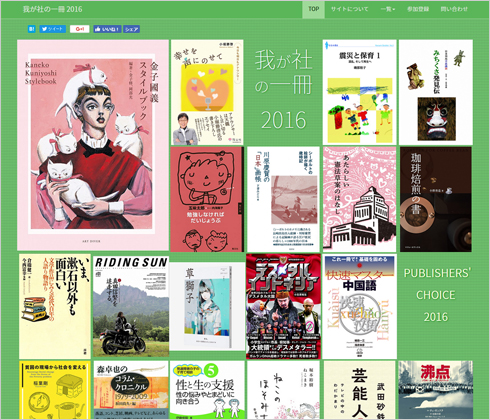
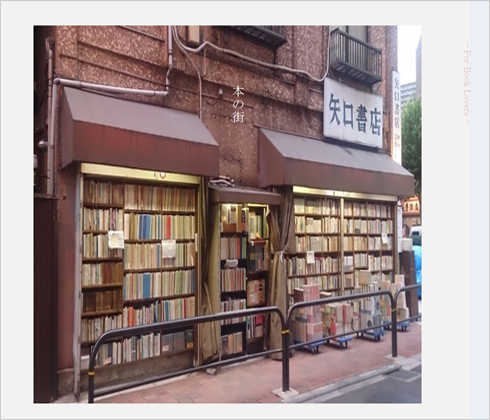
我が社の一冊 2016
ほんのいんふぉ
縦組部分の段数が画面幅に応じて変わるという点は面白いと思います。下段のタイトルの縦書きは、棚差しの視覚効果を狙ったということですが、もう少し工夫があると、さらに「出版の空気」が醸成されたのではないでしょうか。
宏文印刷株式会社
OKデザイン株式会社
「商業印刷の基本である縦書き」をWebに生かした、縦書きへの挑戦が感じられます。見出しと本文、縦書きと横書きで使用するフォントに統一感があると良かったと思います。サイト全体を通して、縦書きを前提とした設計が道半ばという印象です。
開運タテおみくじ
小林諒、戸田茜、中林保之、松田翔伍、御幡駿
潔く好感の持てるアイディアです。単なる多段組のレイアウトだけでなく、大文字1行の縦スクロールがきちんと演出に寄与しています。文字サイズが小さく読みにくい箇所もあり、文字組に改善の余地があると思います。
120年前に消えた銘酒
「本菱」が復活
まちいくふじかわ
企画・コンセプトが良く、全体通してストーリー性が感じられ、綺麗にまとめられていました。しかし、フォントが力強いせいか、テキストと写真に一体感が感じられず、画面幅によっては一部レイアウト崩れがあるのが残念です。
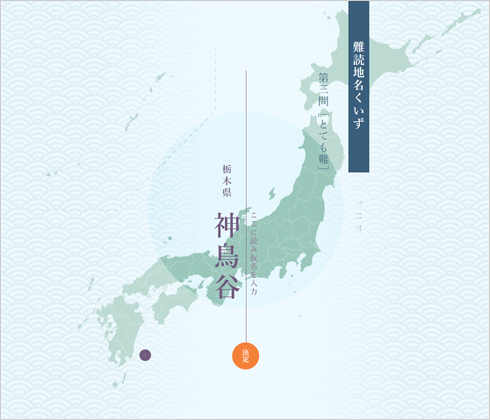
難読地名くいず
やましー・ちげ
学習コンテンツとして、縦書きがうまく活用されています。縦書きのフォーム入力については、ブラウザベンダーの課題であり、良い実例を示して頂いたと思います。今後のポテンシャルを感じる作品でした。
ポートフォリオ小説
『UR_RIGHT_LAB.』
伊藤右貴
普通ならナビゲーションを直感的に示すべきところを、あえて小説のように読ませるコンセプトが、縦書きで演出されています。しかし、ブラウザによって横スクロールができないなど、クロスブラウザ対応が今一歩でした。
ジャパンナレッジ
叢書ビューア
JapanKnowledge
電子書籍ビューアとして完成度も高く、コンテンツを再現するために縦書きを使用する必要性が明確です。しかし、画面サイズの可変性について対応しきれておらず、閲覧環境によって読みやすさに影響してしまう点が、Webコンテンツとしては残念です。
Web絵巻~浦島太郎~
ザリガニデザインオフィス
童話を絵巻物として読ませる手法と、縦書き+横スクロールがマッチしており、イラストも良いと思います。マウスホイールやスワイプでのスクロール操作が、ユーザー環境によっては操作に難ありで、UX面でもうひと頑張りあると良かったと思います。
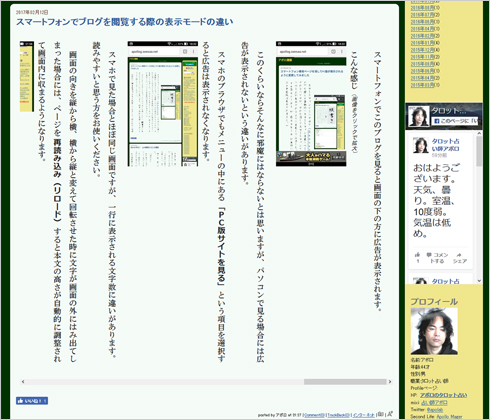
アポロ漫録
アポロ
ブログのテンプレートの縦書きにチャレンジしており、今後様々なブログで縦書きのテンプレートが広まると良いと思う作品です。タブレットで見ても綺麗で、まとめられていますが、テキストの強弱など、もう少しデザイン的なメリハリがあると良いです。
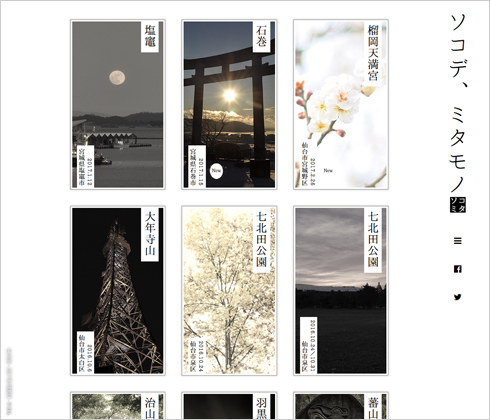
ソコデ、ミタモノ
照井良平
美しい写真が持つ雰囲気を縦書きで引き立てようとする試みで、全体的にはきれいにまとまっています。しかし、テキスト量が少ないせいか、写真と本文のバランスが少しちぐはぐな印象を受けました。
「友禅工房染小路」の
英語ホームページ
福井萌
友禅を紹介する和の演出として日本語縦書きと英語横書きの混在は、ありきたりな手法ではありますが、有効だと思います。HTML構造やマークアップなど、コーディング面で改善できる点が見受けられました。
Japanese Culture Through
Rare Books Series
Keio University MOOCs Team
英語が主言語であるMOOCsの中で、漢籍等の縦書き文字の資料の公開に際し、縦書きを使用することで、その世界観の演出に一役買っていると思います。ただ、資料を選ぶ手がかり等に欠け、操作性については改善の余地があるように思います。
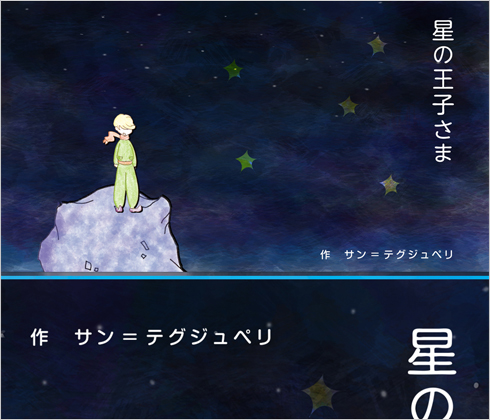
星の王子様
Le Petit Prince
絵本として作品の世界観がうまく表現できていると思います。イラストに動きがもう少しあると、よりストーリーに引き付けることが出来るように思います。インジケーターやノンブル表示など、読みやすさへの工夫も欲しいところです。
TOKYO SKY TOWER |
東京スカイタワー
松野名莉
東京タワーとスカイツリーの縦長モチーフに合わせた縦組みという着想が面白いです。誰に対して何を伝えたいのか、事前にコンセプトを明確にすることで、縦書きの使い方やUIをもっと効果的に演出できると思います。
アワードについて
ABOUT
ウェブデザインとグラフィックデザイン(紙のデザイン)の間には、レイアウトや文字組みの自由度という点で、非常に大きな開きがありました。これは、ウェブサイトは一般的に美術性よりUIとしての側面が重視されるからというだけでなく、HTMLやCSSなどの仕様上の制約が大きく影響しており、それが「ウェブデザイナー」と「グラフィックデザイナー」とを隔てる壁にもなっていました。
しかし、近年のウェブデザインにおいてはレイアウトそのものの自由度は非常に向上しており、各ブラウザベンダーやW3Cによる「縦書き」のCSS実装や勧告も少しずつ進んできています。
文字組みにおいて、また日本語の組版において、「縦書きと横書きの選択肢がある」ということは極めて自然なことであり、これまでほとんどの文字組みが横書きのみであったウェブデザインにおいてもそれは同様です。
今回開催する『たてよこWebアワード』は、昨年開催した『縦書きWebデザインアワード』の応募要件をより柔軟なものとし、個人作品から商用サイトまで対象を広げ、縦書きと横書きが効果的に使用され、これからのウェブスタンダードの指標となる優れた表現・技術・アイディアを、法人・個人に関わらず表彰するアワードです。
Until recently, there has been a big gap between traditional graphic design (print) and (digital) web design due to technical restrictions within web layouts and typography.
This was not because developers care more about UI than aesthetics, but because of previous technical limitations within HTML and CSS.
This created a distinct difference between a Graphic designer and Web designer.
Recently, more freedom in web design has meant that now every browser vendor and W3C have started to implement and recommend vertical design for text layouts and formatting for web design.
As for typesetting, it has now become normal to utilize horizontal and/or vertical layouts for Japanese text, where previously restrictions meant only horizontal were allowed.
This years “Tate-Yoko Web Award” has a much more flexible entry requirement compared to last year’s “Tate-Gaki Web Design Award”.
The award is now open to any designer from an amateur to commercial who is capable of designing both vertical and horizontal layouts.
This award sets the new standard in the future of web design with unique expression, technique and ideas, whether coming from commercial or personal use.
縦書きによる未来
FUTURE
縦書きと横書きが
混在する自由な表現
わたしたちが普段目にする書籍や雑誌、広告やポスターなどのデザインは、ひとつひとつの情報を適切に伝え表現するために、縦書きと横書きの文字組みが使い分けられています。これまで技術的な束縛を受けて実装が困難だった適切な文字組みを実現することで、ウェブデザインにおける表現の可能性は大きく広がります。
人体の構造と
コントロール
縦書きと横書きは、美術的な面だけでなく、人間の身体の構造を意識することで更に効果的に使い分けることができます。例えば人間の眼は視野角や筋肉の構造などの影響により、横書きより縦書きの方が読了時間が長く、閲覧者の読み進める速度やリズムをデザインの段階で設計することもできると言われています。
アクセシビリティと
表現性の両立
これまで、縦書きを取り入れたウェブデザインでは、縦書きの文字組が画像として挿入されることがほとんどでした。しかし、見た目が美しくなる一方で、文書構造やアクセシビリティなどを犠牲にした例も多く見られます。ウェブにおける縦書きの実装は、デザインの美観とアクセシビリティを両立する上でも重要です。
ダイナミックな表現に
対応する柔軟性
固定されたラスター画像ないしベクター画像ではなく、テキストとしての情報を保持したまま縦組みを表現できるということは、スマートフォン向けアプリやデジタルサイネージといった縦型ディスプレイが多用される領域においても、インタラクティブ性や更新性が担保されれば、表現の可能性を広げることにもつながります。
応募要項
PREREQUISITE
- 名称
-
たてよこWebアワード
- 募集期間
-
2017年1月~2月末
- 募集内容
-
CSS writing-mode による縦書きを使用し、優れた表現、技術、アイディアにより、縦書きの新たな可能性を感じることができるWebサイトを募集します。
〈募集条件 〉
CSS writing-modeによる縦書きを使用し、クロスブラウザを実現したWebサイト
- ※ CSS writing-modeとは、文字表記の方向(縦横)を指定するCSSプロパティ。
- ※ 応募して頂いたサイトは入選・入賞に関わらず、当サイト等で原則公開します。
ただし、著作権侵害その他、公開にふさわしくない内容と主催者が判断した場合はこの限りではありません。 - ※ 素材は問いません。必要に応じてご自身にて事前に著作権等の利用許諾を得て下さい。
〈作品形態 〉
コンテンツ素材を問わず自由形式とし、縦書きWebサイトをWeb上に公開。(商用サイトも可)
- ※ 制作用のコンテンツ素材を用意できない場合は、Wikipediaの利用規約に従い、こちらも使用可能です。
Wikipedia:縦書きと横書き
〈募集対象者 〉
Webデベロッパー、デザイナー、クリエーターなど(年齢、国籍、個人、法人を問わない)
- 応募方法
-
応募フォームにWebサイトのURLと、① Webサイトの制作意図、②縦書きを利用して実現したいこと、③評価して欲しいポイントを記入し、応募規約に同意の上、応募してください。
応募は締め切りました。たくさんのご応募ありがとうございました。
- 選考方法
-
CSS writing-mode による縦書きの使用と、クロスブラウザにおける完成度を基準に、主に「有用性」「新規性」 「デザイン性」の観点から、W3Cメンバーを含む縦書きWeb普及委員会が審査を行います。
- 結果発表
-
〈表彰 〉
最優秀賞、優秀賞、企業賞など(賞金、副賞あり)
〈結果発表 〉
2017年3月中旬、Webサイトにて発表
〈表彰式 〉
日本で開催されるW3C CSS Working Groupの会期中(2017年4月20日(木)、於:慶應義塾大学三田キャンパス)に、発表・表彰を行う予定です。
- 協力
-
〈協賛 〉
株式会社ACCESS / インターネット・アカデミー / 株式会社講談社 / 株式会社ジャストシステム / 株式会社出版デジタル機構 / ソニー株式会社 / ソフトバンク・テクノロジー株式会社 / 株式会社大修館書店 / 大日本印刷株式会社 / 日本マイクロソフト株式会社 / 日本電信電話株式会社 / ピクシブ株式会社 / BPS株式会社 / 株式会社ビブリオスタイル / 株式会社ブックウォーカー / 楽天株式会社
〈協賛団体 〉
International Digital Publishing Forum / 一般社団法人電子出版制作・流通協議会 / 公益社団法人日本印刷技術協会 / 一般社団法人日本書籍出版協会 / 一般社団法人日本電子出版協会
〈後援 〉
総務省 / W3C/慶應 / 一般社団法人 Mozilla Japan
〈メディアパートナー 〉
Impress Watch / Web Designing / Typography magazine
- 運営
-
〈主催 〉
縦書きWeb普及委員会(次世代Webブラウザのテキストレイアウトに関する検討会)
〈運営 〉
- ※ W3C:World Wide Web Consortium。Web技術の標準化を行う国際的な非営利団体。
- ※ CSS Working Group:CSSの仕様策定を行うW3C内のグループ。Writing Modes(縦書き関連プロパティ)の策定を行っている。
セミナー
SEMINAR
2017
2/8