たてよこWebアワード
日本語組版において、縦書きと横書きの選択肢があるということは極めて自然なことですが、Webサイト制作の中で自由な組版を実装するための技術はこれまで標準化されておらず、縦書きの実装はJavaScript等による強引な手段でしか実現できないという問題を抱えていました。
私たち『縦書きWeb普及委員会』は、縦書きと横書きが混在する日本語組版の文化をWebに継承し、自由な組版を実装するための規格をWeb標準とすべく、Webに関連する各種技術の国際標準化団体であるW3Cと協議を重ねながら、CSSにおける新たな組版規格である〝Writing Modes〟の標準化に向け、様々な取り組みを行なっています。
『たてよこWebアワード2017』は、こうした取り組みのひとつとして、CSS Writing Modesを用いた縦書き実装の指標となるような優れたWebサイトを表彰することを目的としたアワードです。
縦書きによってWebに新たな化学反応を引き起こす、そんな作品の応募をお待ちしています。
NEWS:2018.2.28 受賞結果を掲載しました。ご応募いただいた皆様、ありがとうございました!2018.2.28 「Webの縦書きをデザインする」を技術解説に追加しました。
《 結果発表 》
総評
審査員長・中村 修
和風コンテンツに縦書き、明朝体を用いるデザインが定番となりつつある中、自治体のプロジェクトやコーポレートサイト、宿泊施設などで縦書きを使用した作品は、今後の良いお手本として横への広がりを期待できそうな完成度でした。多言語サイトでの縦書き使用は、CSS Writing Modesの普及という観点からもうれしい応募です。本や文学を扱ったコンテンツは縦書きとの親和性も高く、書棚風の見せ方、お気に入りのフレーズを投稿して作品の魅力を演出する工夫、読書ビューワーなどは、出版関係者の参考になるのではないでしょうか。プロの応募作品が多い中、一般の応募者も学生~六十代と幅広く、縦書きWebの普及を実感できるアワードでした。
審査では、一つ一つの作品を議論しながら選考しました。専門領域の異なる審査員は、表現や美術面、技術面など多様な観点で評価しましたが、最終的には完成度や全体のバランス、縦書きWebの普及といった点に重きをおいた審査結果となりました。ブラウザ間のギャップの違いを完全に埋めることは難しく、クロスブラウザでの完成度は難しいハードルだったと思いますが、これらの技術的な問題は主催者側の課題として今後もブラウザベンダーにフィードバックしたいと思います。CSS Writing Modesは、近いうちに標準化が見込まれており、過去三回のアワードに応募してくださった全ての作品と、皆様からいただいた縦書きWebに対する想いや意義、ご指摘くださった課題は、CSS Writing Modesの標準化において非常に大きな貢献となりました。あらためて、ここに感謝を申し上げます。
最優秀賞
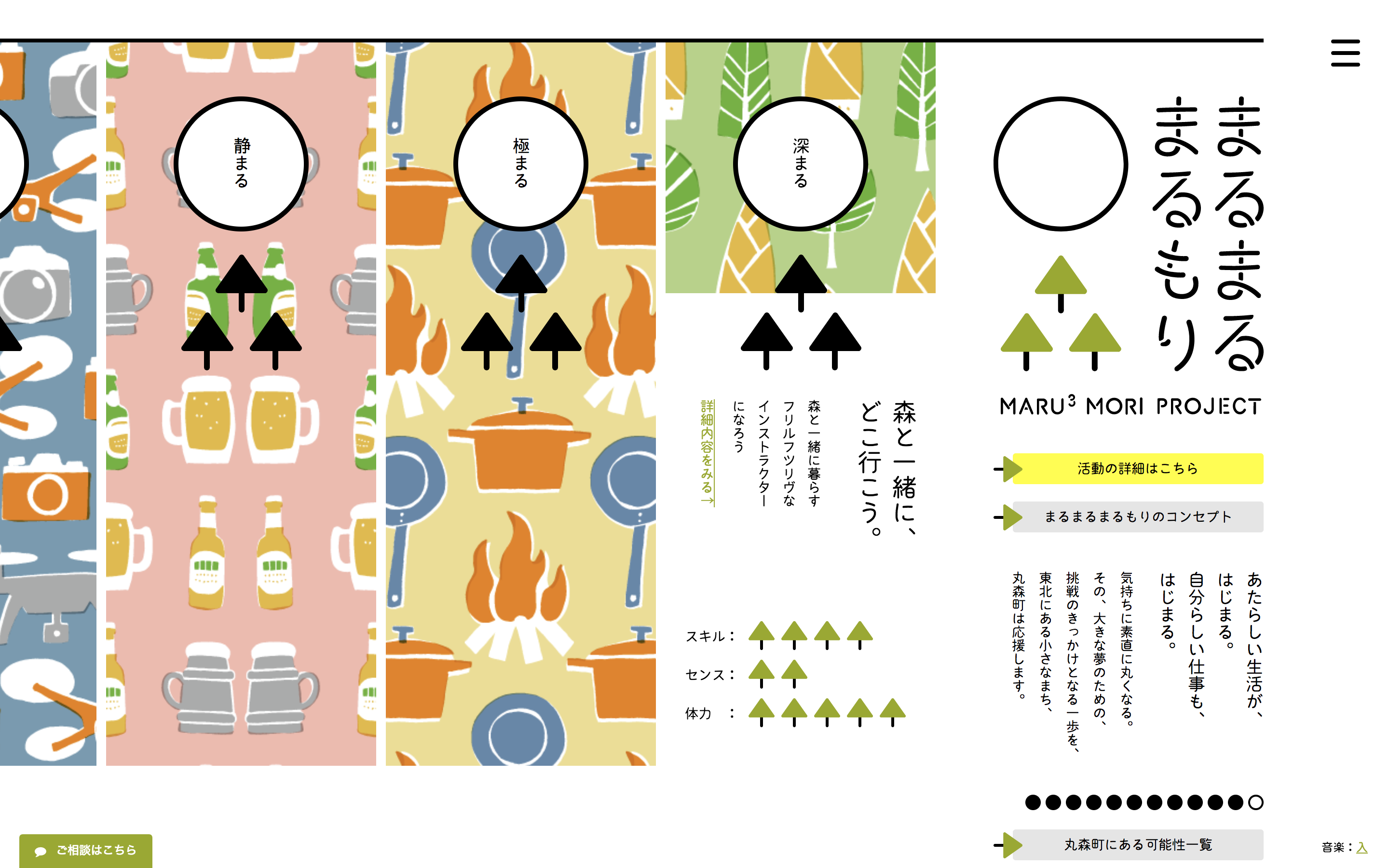
まるまるまるもり
プロジェクト
RaNa extractive, inc.
宮城県丸森町への移住&仕事づくりをサポートする地域創生プロジェクトのPRサイト。和風の演出に縦書きを用いる作品が多い中、ポップなデザインと丸ゴシック系書体で縦組みレイアウトをまとめた点、スマートフォンでも読みやすく設計されている点など、今後の縦書きWebの広がりを期待させる作品として評価しました。丸森町の写真やドローン映像など独自のコンテンツもリアリティの演出に一役買っていて好印象でした。
パターンを用いたかわいいデザインが親しみやすい反面、レイアウトが少し入り組んだ印象で、表示崩れやマークアップ上のケアレスミスなども気になります。しかし、文字組みもきれいで、縦書きの流れを意識した画面設計やデザインが比較的よくまとまっており、総合的に最優秀賞にふさわしいとの評価に至りました。
優秀賞
寒川神社
株式会社アクアリング
約千六百年の歴史を持つ神奈川県寒川町にある寒川神社の公式サイト。背景のアニメーションや象徴的な写真が、荘厳な雰囲気を上手に演出しており、内容と表現もマッチしていて、コンテンツ設計がよく出来ています。全体的に良くまとまっている点を総合的に評価しました。一方で、細かな表示上の問題も指摘され、もう少し細部まで詰められているとなお良かったと思います。
優秀賞
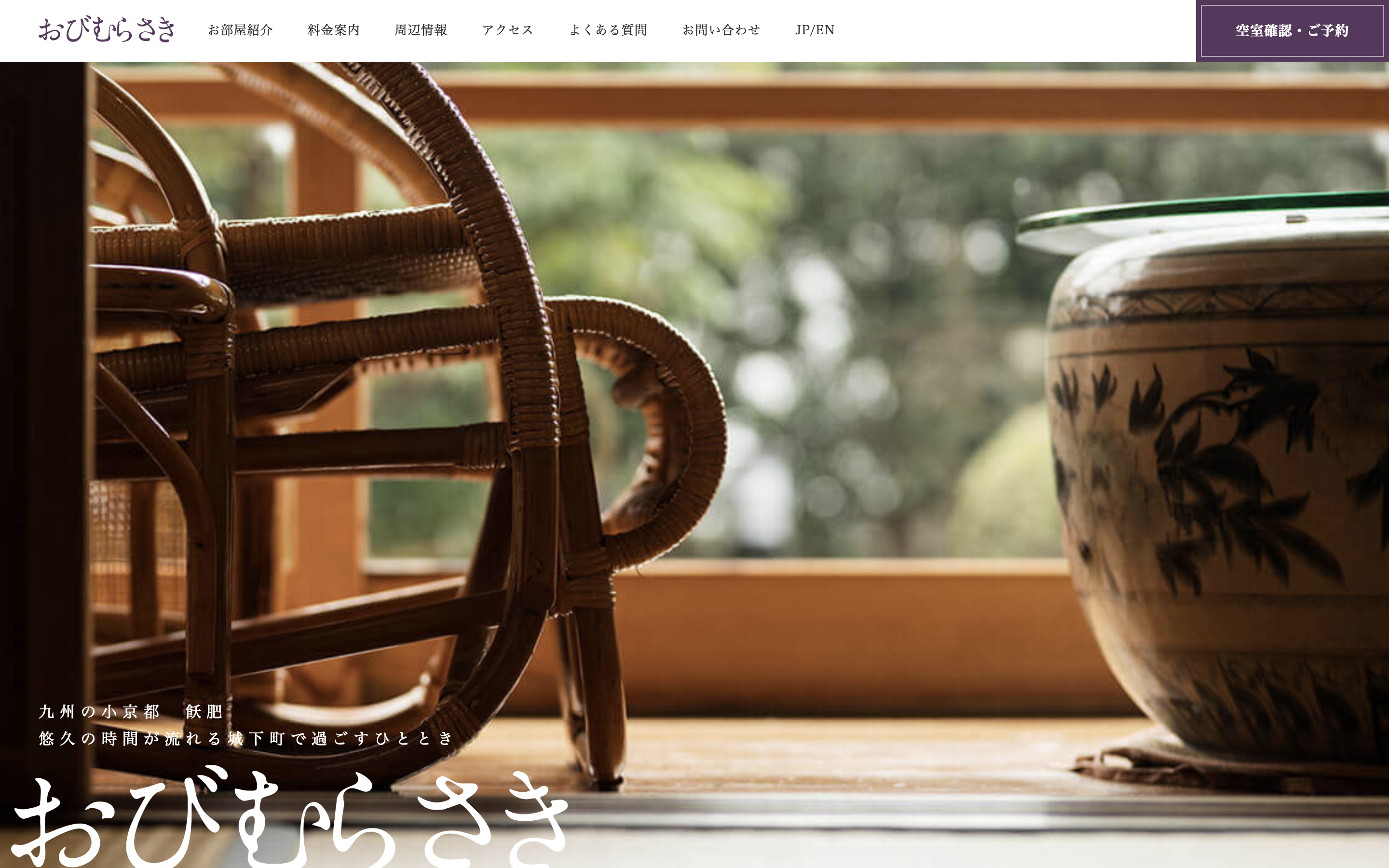
おびむらさき
株式会社プラスディー
宿泊施設の紹介から予約獲得に至るストーリーが良く出来ていて、目的と表現が合致、わかりやすく設計されています。デザインのバランスもサイトのパフォーマンスもよく、抑揚がきいてシンプルにまとめている点も好印象です。縦横が混在した部分など、レイアウトが少し窮屈に感じる点もありますが、この作品が縦書きを用いた宿泊サイトのお手本の一つとなることを期待します。
優秀賞
岸本浩加
着付け師・小笠原流礼法講師
トライマンデザイン
着物をはじめ、和風コンテンツで縦書き&明朝体を使用したデザインは縦書きWebの定番ですが、この作品は全体的にバランス良く、スマートフォンで閲覧しても印象が変わらず、一行あたりの文字数、文字組もしっかり意識されている点などを評価しました。明朝体やセリフ書体が指定されていますが、Linuxなど一部の端末では、ゴシック体で表示される場合があるようです。
優秀賞
50周年プロジェクト
亀田産業株式会社
RaNa extractive, inc.
ほぼ全てのテキストが縦書きになっており、明朝体や和風といった定番の表現にも頼らずに縦書きがきれいに組まれています。上部の余白や、文字の色分けなど読みやすさの工夫も効果的で、コーディング面を含めてPC版の完成度は高く、総合的に良い評価でした。見出しが画像だったり、マルチデバイス対応、長文を飽きさせない工夫など、もう少し細部への配慮があると良かったです。
FONTPLUS賞
茶ッカソン
株式会社シフトブレイン
お茶を通じてアイデアやコミュニケーションが生れる。伊藤園「茶ッカソン」では、日本の和の伝統と、世界で愛されているお茶のグローバルなイメージ感を、縦書きと横書きでバランスよく演出しています。見出しとキャッチコピーに「凸版文久明朝」が使われており、茶ッカソンのコンセプトや日本文化の情感にとてもマッチしている書体の選定もすばらしいです。
《 応募要項 》
CSS Writing Modes による縦書きレイアウトを使用し、優れたアイディア・技術・表現により、新たな縦書きWebの可能性を感じることができる作品を募集します。
- ―基本条件
- CSS Writing Modes(writing-mode)による縦書きを使用し、指定する複数のモダンブラウザ(Microsoft Edge / Safari / Firefox / Google Chrome 各最新版)に対応したWebサイトであること。個人・法人・年齢・国籍は問いません。原則として、応募作品は入選・入賞に関わらず、当サイト等で公開します。ただし、著作権侵害その他、公開にふさわしくない内容と主催者が判断した場合はこの限りではありません。
- ―作品形態
- コンテンツを問わず、応募時点で一般に公開されているWebサイトであること。(商用サイト可)
※ 制作用のコンテンツ素材を用意できない場合は、Wikipediaの利用規約に従い、Wikipedia『縦書き横書き』も使用可能です。 - ―応募方法
- 応募フォームにWebサイトのURLと、①Webサイトの制作意図、②縦書きを利用して実現したいこと、③評価してほしいポイントを記入し、応募規約に同意の上で応募してください。(作品の応募は締め切りました。多数のご応募ありがとうございました。)
- ―募集期間・結果発表
- 2017年10月16日[月]~ 2018年1月10日[水]
審査結果は2018年2月以降に本Webサイト上で発表。
- ―審査・賞
- CSS Writing Modes を使用した縦書きと、クロスブラウザ環境で一定の完成度を実現していることを前提に、「有用性」「新規性」「デザイン性」「技術力」の観点から、審査員が採点します。また、特にエッジの効いた作品については、採点結果に加えてその点を評価し、優秀作品を審査会にて選考、賞および受賞作品を決定します。グランプリには賞金10万円、各賞および企業賞(インターネット・アカデミー賞他)にも賞金または賞品あり。
- ―審査員
- ● 縦書きWeb普及委員会
● 宮後優子(外部審査員)
デザインエディター。『Typography』編集長。東京藝術大学美術学部芸術学科卒業後、出版社の編集者に。1998年よりデザイン雑誌・書籍の取材や編集に携わる。デザイン専門誌『デザインの現場』編集長を経て、2012年に文字デザイン専門誌『Typography』を創刊。『欧文書体』(小林章著)、『欧文組版』(髙岡昌生著)などの書籍編集を担当し、両著者とともにタイポグラフィのイベント「TypeTalks」を共同主宰。
● カワセ タケヒロ(外部審査員)
コンセプター、グラフィックデザイナー。musubime(ムスビメ)主宰。FabLab Nagano外部アドバイザー。高校在学中に世界保健機関(WHO)の準会員NGO・国際医学生連盟の日本支部でウェブマスターを担当。都内制作会社数社を経て2011年に独立。CI計画、グラフィック、Web、映像など、ブランディングに関する設計・制作を中心に活動中。
《 協力 》
《 イベント情報 》
2017
11/15
いま知って
おくべき、
Webと
文字の話。
- ―日時・会場
- 2017年11月15日〈水〉 19:30~21:00
(終了後に懇親会を予定)
いいオフィス iiofice(株式会社LIG)
☎ 03-5812-4433
東京都台東区東上野2-18-7 共同ビル 3F
[ Googleマップ ] - ―参加費
- 500円 [税込]
デジタルハリウッドSTUDIOの学生は無料 - ―定員
- 100名(満員御礼)
- ―対象
- Webデザイナー、グラフィックデザイナー、コーダーなど、Webサイトの制作に携わる方や興味のある方。
- ―登壇
- 宮後優子(Typography編集長)
カワセ タケヒロ(デザイナー / musubime主宰)
真鍋 智彦(Webプログラマー / ネオルド代表)
もりた(Webデザイナー / LIG) - ―参加お申し込み
- 株式会社LIGイベントページからお申し込みください。