Webの
縦書きを
デザインする
デバイスフォントのテキストを使ったレイアウトで左から右への横書き(横組み)一辺倒だったWebデザインに縦書き(縦組み)を取り入れるためには、美術的な面だけでなく、ディレクションからコーディングに至るまで、注意すべき独特のポイントがあります。
1行に入れる「適切な文字数」は?
横組みでは1行あたり40〜60文字は入れられますが、縦組みは20〜40文字程度が限界です。これは、PCにおける画面のアスペクト比やスマートフォンのスクロールの速度との兼ね合いで、長文のテキストブロックは長辺と短辺がX≧Yとした方が画面に行が収まりやすく、「読みにくい状態」の発生を予防しやすいためです。
「1行30文字」だとスクロールで行の片端が隠れやすい
「1行16文字」だと隠れにくい
読みやすい「1行あたりの文字数」は、新聞や雑誌など、縦組みが根付いている媒体が参考になります。
例えば、日本の大手新聞社では1行あたり12〜13文字が主流ですし、雑誌においても15〜25文字程度が多く、30文字を超えるケースは比較的珍しくなっていますが、原稿によって適切な文字数は異なります。
縦スクロールを前提とする場合、1行あたりの文字数と1ブロックあたりの文字数の兼ね合いをシビアに調整しなければならない傾向があるため、原稿差し戻しなどライティングに関わるやり取りにデザイナーが積極的に関わることも重要です。
新聞と同じ「1行12文字」だと入り切らなかった
形式段落のアキを入れて丁度良いのは「1行18文字」だった
デザインとライティング
Webサイト制作の現場では、原稿があらかじめ完全に決定してから制作に入ることも多いですが、縦組みでは文章の収まりに合わせた原稿の調整が横組みよりも重要になります。ライター、ディレクター、デザイナー、コーダー、更にはクライアントとの垣根も越えて、柔軟に制作を進めていく体制が求められます。
読み心地をデザインする
横書きだけ/縦書きだけの文字組は、一定の速度でスルスルと読めることができますが、言い換えれば「読み流しやすい」ということでもあります。縦書きと横書きを適切に混在させることで、読み心地にリズムが生まれ、読み進めるスピードや印象を意図したデザインが可能になります。
リズムがうまれる理由のひとつとして、縦書きと横書きにおける読み終わるまでの時間(読了時間)の違いがあります。大きく分けると、1)人間の眼の構造、2)普段接する書字方向の慣れという2つの要因によるものと考えられています。
眼の構造には“動かしやすい方向”がある
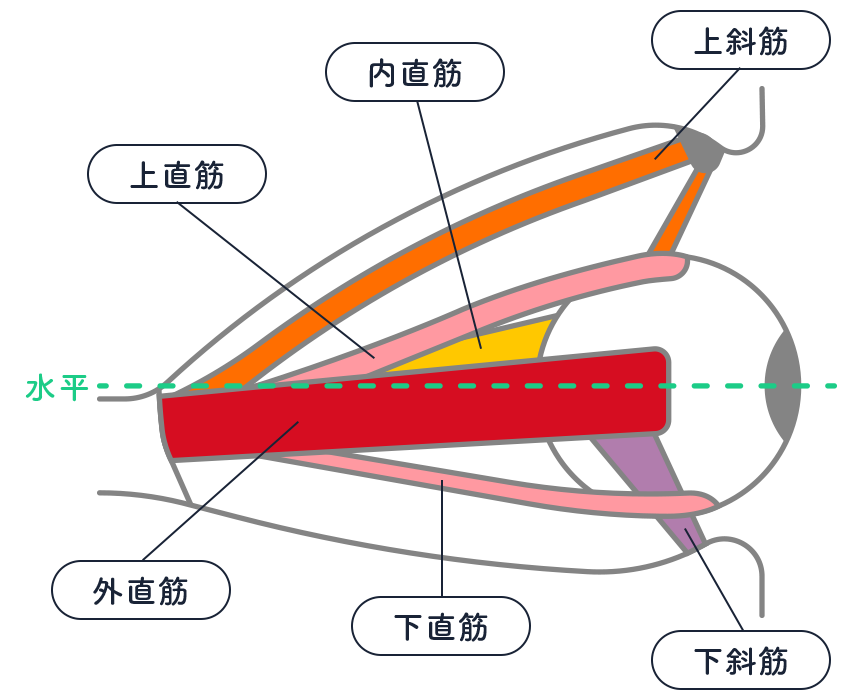
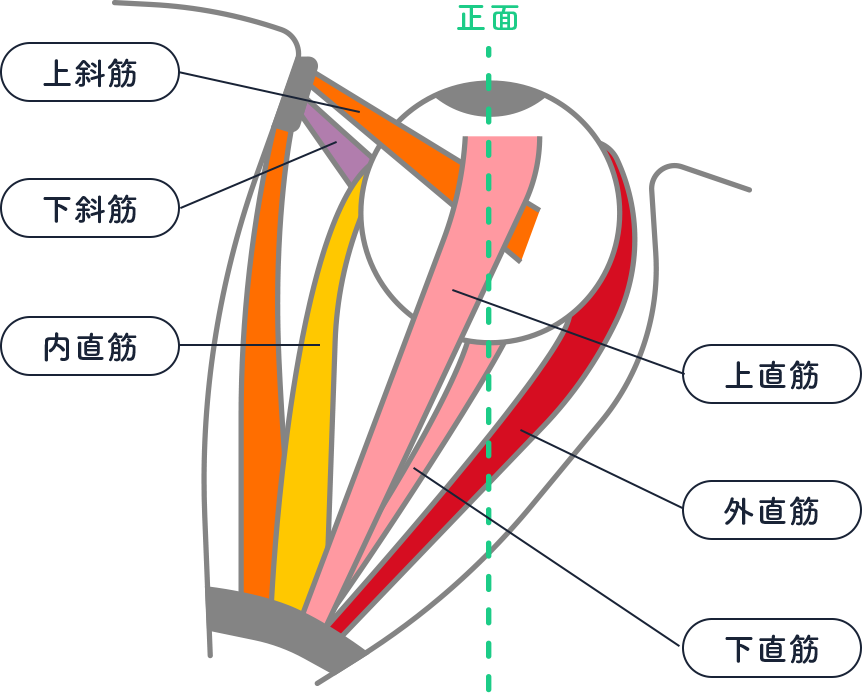
人間は身体を動かす際、必ず筋肉が働きます。目も同じで、眼球の上下左右と外側の斜め上下に付いた6つの筋肉からなる「外眼筋群」という筋肉のグループがあり、筋肉をそれぞれ組み合わせながら伸び縮みさせることで、複雑な視線の動きを可能にしています。
ところが、この外眼筋がクセモノで、眼球に接続している側と反対側の“根っこ”の部分が、眼球の真後ろではなくやや頭の内側寄りにくっついています。このせいで、横方向へは左右2つの筋肉だけで動かせるのに、縦方向の場合はより多くの筋肉を使ってズレを調整しながら動かしています。つまり、横方向と比べて縦方向に動かす場合の筋肉の量が多いため、縦書きを読む際は横書きよりも時間がかかり、疲れやすいのです。


ただし、これは縦書きを使ってはいけないということではなく、デザイナーが「縦書きと横書きでは読了時間が異なる」という現象を意図的に扱うことができれば、様々な目的に応じた効果的な文字組をデザインすることができます。
少し立ち止まって読んでもらう
人間の視野角は約16:10の横長であるということや、上述のようにスクロールで行の一部が隠れないようにするために、1行あたりの文字数を横書きよりも減らし、その分行数を増やすことで文章全体の文字数を担保します。
今日のWebブラウザや入力デバイスは、縦スクロールを主要なスクロール方向として設計されているので、必然的に縦書きの文字組は1ブロックが全て一度に画面内に収まるよう組むことになります。長文を扱う場合は、このブロックを積み重ねて段組みにすることで対応できます。そうすると、横書きと比べて縦書きは長文を読む際のスクロールの回数が少なくなり、読んでいる最中にデバイスを操作する身体的な動作を減らすことができます。
同じ文字数の文章の場合、縦書きの方が読了時間が長く、更に画面のスクロールを止めて“操作しない状態”で読むことになるので、例えば横書きをベースとしたデザインの中で縦書きを用いれば、その部分で読み手は少し立ち止まり、ゆったりと落ち着いた印象を受けると考えられます。
目的に応じて使い分けることが重要
世界的に見ると、書字方向は左から右への横方向、スクロールは上から下への縦方向が進行方向の基準となっていて、これは恐らく今後も変わることはないでしょう。しかし、ここまでご紹介してきたいくつかの特徴をはじめ、縦書きという書字方向は単なる文化にとどまらない機能性や、メリット/デメリットを有しています。
文字を言語的情報のかたまりとして効率よく読ませたい場合は横書きの方が有利ですし、感情に訴えたりゆっくり読ませたい場合などは縦書きの方が効果的かも知れません。
WebディレクターやWebデザイナーは、こうした様々な特徴を考慮しながら、目的に応じてより効果的と思われる文字組をデザインすることも重要な役割であると言えるでしょう。