CSS
Textの
仕様解説
このモジュールの概要
CSS3 Textモジュールでは、改行、均等割り付けや寄せ、スペースの扱い、文字種変換などを扱います。なおこの記事は W3C Working Draft 22 August 2017 の仕様をもとに解説しています。
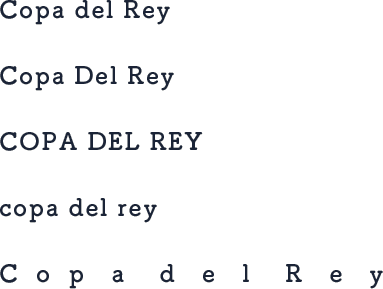
text-transform プロパティ
文字種変換を行います。transformと書いてありますが、斜めにしたり遠近効果を付けることではありません。大文字・小文字の変換や、全角への変換などです。英語以外にも、フランス語のœや、ドイツ語のü、ロシア語なども対応しています。値には次の5種類があります。
| 値 | 解説 |
|---|---|
| none | 文字を記述した通りに表示します。これが初期値になるので、何も指定がなければnoneになります。 |
| capitalize | 単語の先頭文字を大文字で表示します。先頭の文字というのは文字通りで、このプロパティを指定した箇所のスペースで区切られた単語の一番最初の文字です。 |
| uppercase | 全ての文字を大文字で表示します |
| lowercase | 全ての文字を小文字で表示します。 |
| full-width | 全ての文字を全角で表示します。全角の形式に対応していない文字は変更されません。 ※ full-widthは現在Firefoxでのみ対応済みです。(2017年9月1日時点) |
.trans-none { text-transform: none; }
.trans-capitalize { text-transform: capitalize; }
.trans-uppercase { text-transform: uppercase; }
.trans-lowercase { text-transform: lowercase; }
.trans-full-width { text-transform: full-width; }
<span class="trans-none">Copa del Rey</span>
<span class="trans-capitalize">Copa del Rey</span>
<span class="trans-uppercase">Copa del Rey</span>
<span class="trans-lowercase">Copa del Rey</span>
<span class="trans-full-width">Copa del Rey</span>

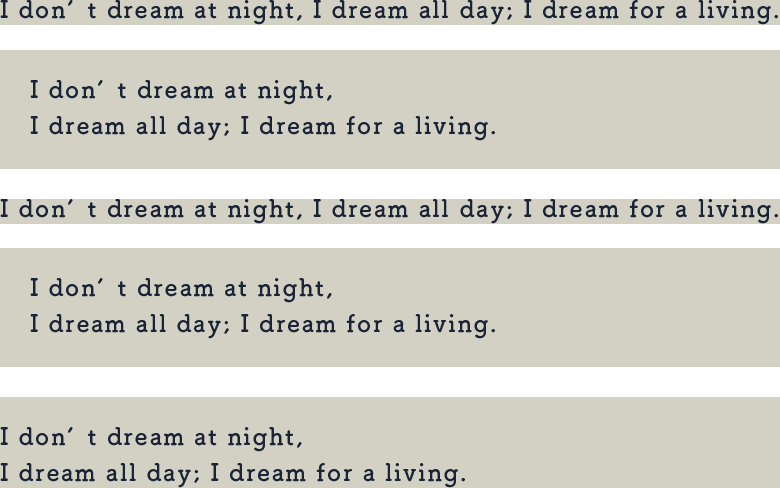
white-space プロパティ
このプロパティは、次の3つのことを制御します。
- 元の文章の改行をどう扱うか
- 連続する空白の圧縮方法
- テキストの折り返しを許可するか
空白の圧縮方法は、主に英語のような空白で単語を区切る言語を想定している仕様です。日本語で意識するとしたら、長い英語を引用する箇所や、プログラムのソースコードを引用するなどの箇所でしょう。また、日本語のテキストでは、従来テキスト中に改行が入ると半角スペースが入ってしまっていたのですが、CSS Text Level 3で改善されて、改行を入れて書いても余計な空白が入らなくなりました。値には次の5種類があります。
| 値 | 元の文章の改行 | 連続する空白の圧縮 | 折り返し |
|---|---|---|---|
| normal | 空白に変換されます。 | 空白に変換されます。 | 空白に変換されます。 |
| pre | 改行されます。 | 圧縮せず表示されます。 | 折り返されません。 |
| nowrap | 空白に変換されます。 | 1つに圧縮されます。 | 折り返されません。 |
| pre-wrap | 改行されます。 | 圧縮せず表示されます。 | 折り返されます。 |
| pre-line | 改行されます。 | 1つに圧縮されます。 | 折り返されます。 |
.space-normal { white-space: normal; width: 780px; background-color: #b5b29d; }
.space-pre { white-space: pre; width: 780px; background-color: #b5b29d; }
.space-nowrap { white-space: nowrap; width: 780px; background-color: #b5b29d; }
.space-pre-wrap { white-space: pre-wrap; width: 780px; background-color: #b5b29d; }
.space-pre-line { white-space: pre-line; width: 780px; background-color: #b5b29d; }
<div class="space-normal">
I don’t dream at night,
I dream all day; I dream for a living.
</div>
<div class="space-pre">
I don’t dream at night,
I dream all day; I dream for a living.
</div>
<div class="space-nowrap">
I don’t dream at night,
I dream all day; I dream for a living.
</div>
<div class="space-pre-wrap">
I don’t dream at night,
I dream all day; I dream for a living.
</div>
<div class="space-pre-line">
I don’t dream at night,
I dream all day; I dream for a living.
</div>

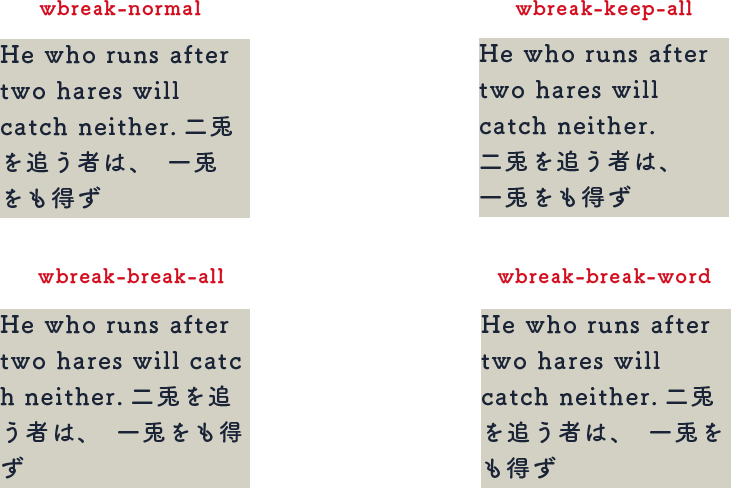
word-break プロパティ
このプロパティは、表示範囲に合わせて改行するか、単語の切れ目で改行するかなど、文中の改行の仕方を制御します。似た役割を持つプロパティに、単語の途中での改行方法を指定する overflow-wrap(word-wrap) があります。こちらは長い英単語やURLなどが、テーブルのセル内などの狭い領域から溢れてしまうような場合に、途中での改行を許して領域内に収めるために使います。word-wrapはoverflow-wrapの古い名称で、後方互換性のために残されています。word-breakの値には次の4種類があります。
| 要素 | 説明 |
|---|---|
| normal | 一般的な規則で改行します。英文では単語の間、和文・漢文などではどの文字の間でも自動改行されます。 |
| keep-all | 英文、和文に関わらず、空白のある箇所で自動改行されます。 |
| break-all | 英文、和文に関わらず空白のある箇所で、英単語などの途中でも自動改行されます。 |
| break-word | 英文、和文に関わらず必要に応じて単語の途中で改行します。1行の中で空白や単語の区切りが見つかった場合はその箇所で改行がされます。見つからなかった場合は単語の途中でも自動改行されます。 |
.wbreak-normall { word-break: normal; width: 250px; background-color: #b5b29d; }
.wbreak-keep-all { word-break: keep-all; width: 250px; background-color: #b5b29d; }
.wbreak-break-all { word-break: break-all; width: 250px; background-color: #b5b29d; }
.wbreak-break-word { white-space: word-break; width: 250px; background-color: #b5b29d; }
<div class="wbreak-normal">
He who runs after two hares will catch neither.
二兎を追う者は、 一兎をも得ず
</div>
<div class="wbreak-keep-all">
He who runs after two hares will catch neither.
二兎を追う者は、 一兎をも得ず
</div>
<div class="space-pre-wrap">
He who runs after two hares will catch neither.
二兎を追う者は、 一兎をも得ず
</div>
<div class="wbreak-break-word">
He who runs after two hares will catch neither.
二兎を追う者は、 一兎をも得ず
</div>

line-breakプロパティ
このプロパティは、禁則処理の適用のさせ方を制御します。禁則処理とは、文章の読みやすさや綺麗さの点から、行頭または行末が句読点や括弧などにならないようにする処理です。値には次の4種類があります。
| 要素 | 説明 |
|---|---|
| auto | 禁則処理の程度が自動的に適用されます。どのように禁則処理の強い弱いを適用するかは、ブラウザに任せられます。制作者側で調整したい場合は、後述のlooseやstrictを使います。 |
| loose | 最低限の禁則処理だけが適用されます。新聞のような幅の狭いカラムでは、たくさん禁則すると行末が揃わず、見栄えが悪くなるため、このような場合にはlooseを指定しておきましょう。 |
| normal | 通常の日本語文章の規則通り、「。」や「、」や「()」などが禁則処理されます。 これが初期値になるので、何も指定がなければnormalになります。 |
| strict | 通常の禁則処理に加えて、「っ」や「ゃ」などの小文字も禁則処理されます。 |
text-align-all プロパティ
このプロパティは、文章の最後の行以外の全体に対して、行揃えの位置や、均等割付を指定する際に使用します。値には次の7種類があります。
| 要素 | 説明 |
|---|---|
| start | 文章を行頭側に寄せます。通常は左寄せになりますが、アラビア語など右から左に記述する言語では右寄せになります。 |
| end | 文章を行末側に寄せます。通常は右寄せになりますが、アラビア語など右から左に記述する言語では左寄せになります。 |
| left | 文章を左側に寄せます。 |
| right | 文章を右側に寄せます。 |
| center | 文章を表示領域の中央に揃えます。 |
| justify | 文章が均等割付され、行頭と行末が揃います。特に英文では単語の区切りで改行が入るため、行末が綺麗に揃わない場合がありますが、justifyを指定しておくと綺麗に揃えることができます。 |
| match-parent | startとendの値が親要素のdirectionに従って計算され、適切なleftかrightに置き換えられます。 |
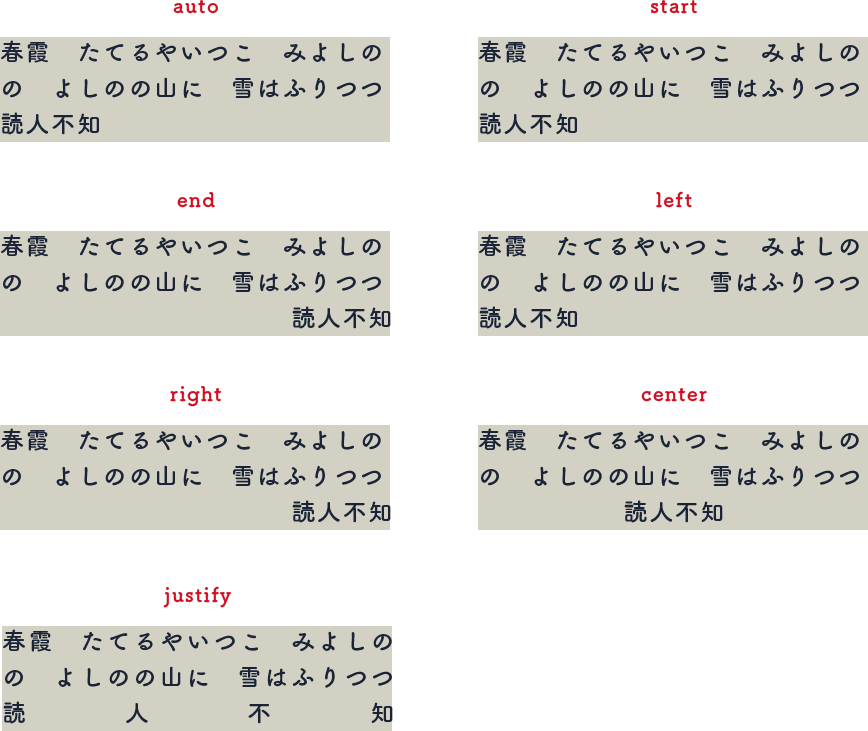
text-align-lastプロパティ
このプロパティは、文章の最後の行、または強制的に行われた改行の直前の行に対して、行揃えの位置や、均等割付を指定する際に使用します。 比較的新しい仕様であり、実装はSafari以外のブラウザで搭載されています。値には次の7種類があります。
| 要素 | 説明 |
|---|---|
| auto | text-alignの値と同じ方向に配置されます。 ただし text-alignがjustifyである場合は、 text-align-last に left を設定した場合と同じ効果になります。 何も指定を行わなかった場合、この値が指定されたことになります。 |
| start | 最後の行の文章を行頭側に寄せます。 |
| end | 最後の行の文章を行末側に寄せます。 |
| left | 最後の行の文章を左側に寄せます。 |
| right | 最後の行の文章を右側に寄せます。 |
| center | 最後の行の文章を表示領域の中央に揃えます。 |
| justify | 最後の行の文章が均等割付され、行頭と行末が揃います。 |
.align-last-auto { text-align-last: auto; width: 390px; background-color: #b5b29d; }
.align-last-start { text-align-last: start; width: 390px; background-color: #b5b29d; }
.align-last-end { text-align-last: end; width: 390px; background-color: #b5b29d; }
.align-last-left { text-align-last: left; width: 390px; background-color: #b5b29d; }
.align-last-right { text-align-last: right; width: 390px; background-color: #b5b29d; }
.align-last-center { text-align-last: center; width: 390px; background-color: #b5b29d; }
.align-last-justify { text-align-last: justify; width: 390px; background-color: #b5b29d; }
<div class="align-last-auto">
春霞 たてるやいつこ みよしのの よしのの山に 雪はふりつつ 読人不知
</div>
<div class="align-last-start">
春霞 たてるやいつこ みよしのの よしのの山に 雪はふりつつ 読人不知
</div>
<div class="align-last-end">
春霞 たてるやいつこ みよしのの よしのの山に 雪はふりつつ 読人不知
</div>
<div class="align-last-left">
春霞 たてるやいつこ みよしのの よしのの山に 雪はふりつつ 読人不知
</div>
<div class="align-last-right">
春霞 たてるやいつこ みよしのの よしのの山に 雪はふりつつ 読人不知
</div>
<div class="align-last-center">
春霞 たてるやいつこ みよしのの よしのの山に 雪はふりつつ 読人不知
</div>
<div class="align-last-justify">
春霞 たてるやいつこ みよしのの よしのの山に 雪はふりつつ 読人不知
</div>

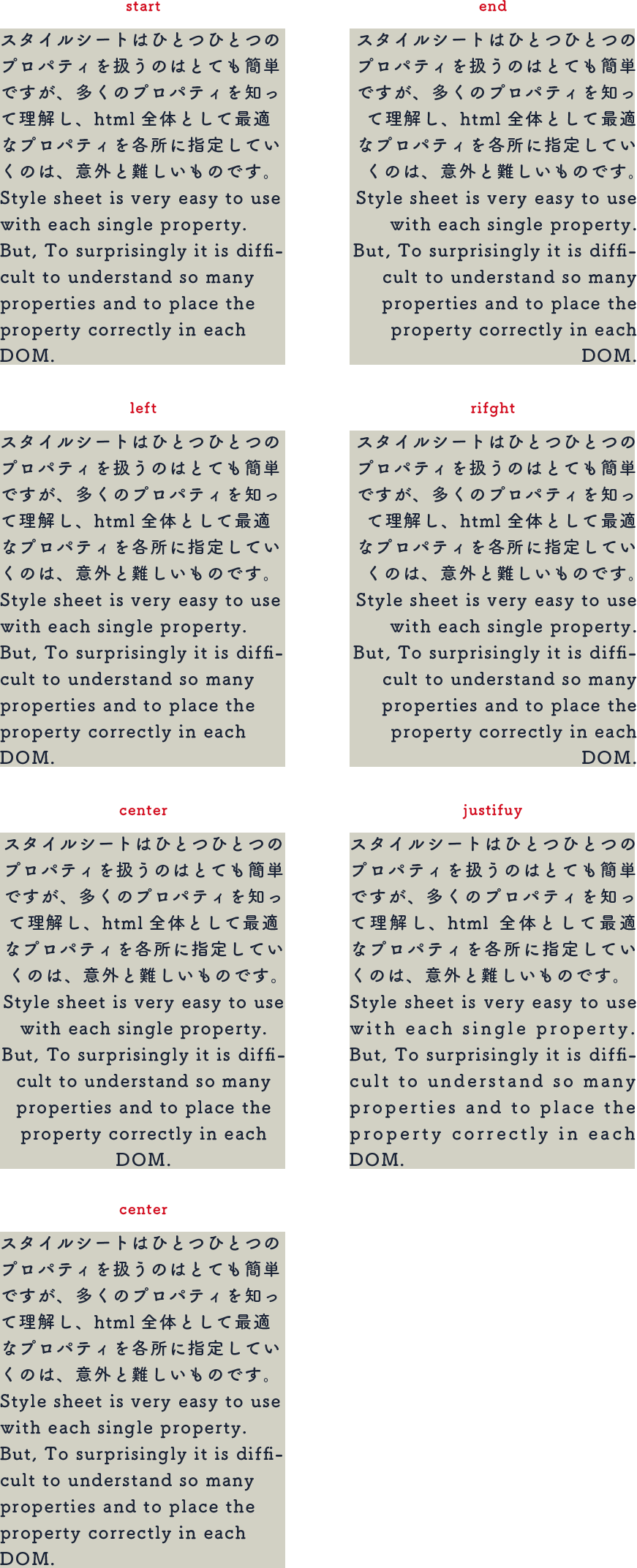
text-alignプロパティ
text-alignは、上記のtext-align-allとtext-align-lastを一度に指定するshorthandプロパティとなります。 text-alignにjustify-all以外を指定すると、text-align-lastはautoにリセットされるという仕様になっています。 値には次の8種類があります。
| 要素 | 説明 |
|---|---|
| start | 文章を行頭側に寄せます。通常は左寄せになりますが、アラビア語など右から左に記述する言語では右寄せになります。 |
| end | 文章を行末側に寄せます。通常は右寄せになりますが、アラビア語など右から左に記述する言語では左寄せになります。 |
| left | 文章を左側に寄せます。 |
| right | 文章を右側に寄せます。 |
| center | 文章を表示領域の中央に揃えます。 |
| justify | 文章が均等割付され、行頭と行末が揃います。テキストは最終行を除いて、その左右の端が行ボックスの左右の端に揃うように語間が空けられます。 |
| match-parent | startとendの値が親要素のdirectionに従って計算され、適切なleftかrightに置き換えられます。 |
また、テキストのレイアウトやブロックの流れる方向を指定できるwritng-modeプロパティで、vertical(縦書き)を指定した時は、指定された範囲内での方向関係が右に90°回転するので、leftとrightは次のようになります。
- left 文章を上側に寄せます。
- right 文章を下側に寄せます。
.align-start { text-align: start; width: 390px; background-color: #b5b29d; }
.align-end { text-align: end; width: 390px; background-color: #b5b29d; }
.align-left { text-align: left; width: 390px; background-color: #b5b29d; }
.align-right { text-align: right; width: 390px; background-color: #b5b29d; }
.align-center { text-align: center; width: 390px; background-color: #b5b29d; }
.align-justify { text-align: justify; width: 390px; background-color: #b5b29d; }
.align-atch-parent { text-align: match-parent; width: 390px; background-color: #b5b29d; }
<div class="align-start float-left">
スタイルシートはひとつひとつのプロパティを扱うのはとても簡単ですが、
多くのプロパティを知って理解し、html全体として最適なプロパティを各所に指定していくのは、
意外と難しいものです。 <br>
Style sheet is very easy to use with each single property.
But, To surprisingly it is difficult to understand so many properties
and to place the property correctly in each DOM.
</div>
<div class="align-end float-left">
スタイルシートはひとつひとつのプロパティを扱うのはとても簡単ですが、
多くのプロパティを知って理解し、html全体として最適なプロパティを各所に指定していくのは、
意外と難しいものです。 <br>
Style sheet is very easy to use with each single property.
But, To surprisingly it is difficult to understand so many properties
and to place the property correctly in each DOM.
</div>
<div class="align-right float-left">
スタイルシートはひとつひとつのプロパティを扱うのはとても簡単ですが、
多くのプロパティを知って理解し、html全体として最適なプロパティを各所に指定していくのは、
意外と難しいものです。 <br>
Style sheet is very easy to use with each single property.
But, To surprisingly it is difficult to understand so many properties
and to place the property correctly in each DOM.
</div>
<div class="align-center float-left">
スタイルシートはひとつひとつのプロパティを扱うのはとても簡単ですが、
多くのプロパティを知って理解し、html全体として最適なプロパティを各所に指定していくのは、
意外と難しいものです。 <br>
Style sheet is very easy to use with each single property.
But, To surprisingly it is difficult to understand so many properties
and to place the property correctly in each DOM.
</div>
<div class="align-justify float-left">
スタイルシートはひとつひとつのプロパティを扱うのはとても簡単ですが、
多くのプロパティを知って理解し、html全体として最適なプロパティを各所に指定していくのは、
意外と難しいものです。 <br>
Style sheet is very easy to use with each single property.
But, To surprisingly it is difficult to understand so many properties
and to place the property correctly in each DOM.
</div>
<div class="align-match-parent float-left">
スタイルシートはひとつひとつのプロパティを扱うのはとても簡単ですが、
多くのプロパティを知って理解し、html全体として最適なプロパティを各所に指定していくのは、
意外と難しいものです。 <br>
Style sheet is very easy to use with each single property.
But, To surprisingly it is difficult to understand so many properties
and to place the property correctly in each DOM.
</div>