CSS2では、下線、上線、取り消し線のみが定義されていました。CSS3ではそれに加えて、テキストの色、スタイル、圏点、テキストの影の仕様などが追加されました。
この記事は、最新の Editor’s Draft(2015年10月26日改訂)を解説したものです。
参照URL: https://drafts.csswg.org/css-text-decor-3/
下線、上線、取り消し線
基本操作
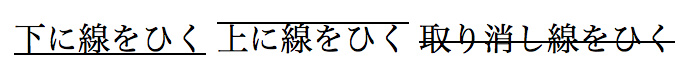
text-decoration プロパティを利用すると、テキストに装飾線を表示させることができます。
例
.underline { text-decoration: underline; }
.overline { text-decoration: overline; }
.linethrough { text-decoration: line-through; }
<span class="underline">下に線をひく</span>
<span class="overline">上に線をひく</span>
<span class="linethrough">取り消し線をひく</span>

※ 非推奨ですが、文字を点滅させるblinkも線種のひとつとして仕様に入っており、ブラウザは点滅の実装をしなくても良いとされています。
装飾線の複数指定
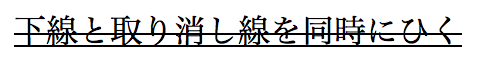
装飾線は複数指定が可能です。
例
.underline_linethrough { text-decoration: underline line-through; }
<span class="underline_linethrough">下線と取り消し線を同時にひく</span>

線の色とスタイル
仕様では、線種・線の色・線のスタイルをまとめてtext-decorationに指定できるとなっています。 主要ブラウザではFirefoxのみで実装されており、Internet Explorer、Edge、Chrome、Safariでの対応が待たれます。 線の色とスタイルを指定しない場合(できない場合)は、それぞれ初期値の「solid」と「currentColor」が適用されます。
例
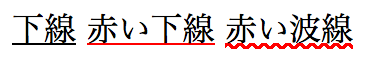
.underline_wavy { text-decoration: underline wavy; }
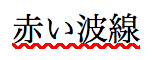
.underline_wavy_red { text-decoration: underline wavy red; }
<span class="underline_wavy">波線</span>
<span class="underline_wavy_red">赤い波線</span>

なお、線種・線の色・線のスタイルは、それぞれ独立したプロパティで指定することもできます。 これも主要ブラウザではFirefoxのみで実装されています。
例
.my_underline { text-decoration-line: underline; }
.my_red { text-decoration-color: red; }
.my_wavy { text-decoration-style: wavy; }
<span class="my_underline">下線</span>
<span class="my_underline my_red">赤い下線</span>
<span class="my_underline my_red my_wavy">赤い波線</span>

縦書きとの組み合せ
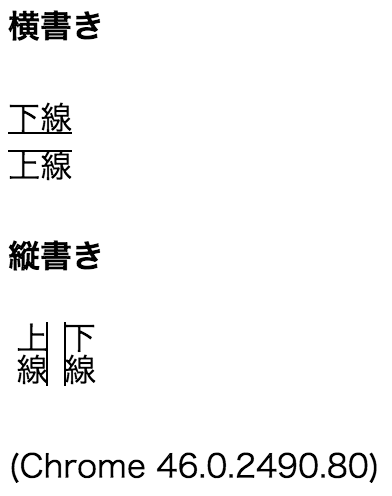
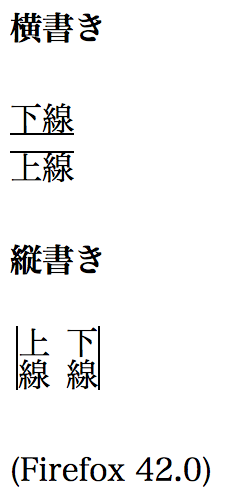
仕様上は、text-underline-position: right; を指定すると、縦書き時に右に線を引き、横書き時には下に線を引く、というように縦横で自動で切り替えられるとなっています。 また、under leftのように横書き用の指定と縦書き用の指定を並べておくと、縦横でその通りの位置に線を引く、となっています。 現状では、ブラウザ実装はまだ進められていないようで、横書き用にtext-decoration: underlineまたはoverlineを指定しておくと、縦書き時に左右どちらかに線が引かれるようです。 underline・overlineの線が左右どちらに表示されるかは、ブラウザによってバラつきがあり、仕様に従った実装が待たれるところです。



圏点
文字の脇に付ける強調のための点を、圏点といいます。 圏点は、主要ブラウザではChromeがベンダープレフィックス付きで対応しています。
基本操作
text-emphasisプロパティで、文字に圏点を付け、強調することができます。
例
.filled {
-webkit-text-emphasis: filled;
text-emphasis: filled;
}
.sesame_open_red {
-webkit-text-emphasis: sesame open red;
text-emphasis: sesame open red;
}
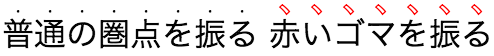
<span class="filled">普通の圏点を振る</span>
<span class="sesame_open_red">赤いゴマを振る</span>

圏点のスタイル
text-emphasis-styleプロパティで、圏点のスタイルと塗りつぶしを指定できます。 既存のスタイルが5種類あります。
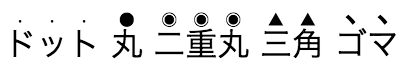
- dot: ドット
- circle: 丸
- double-circle: 二重丸
- triangle: 三角
- sesame: ゴマ
例
.dot { text-emphasis-style: dot; }
.circle { text-emphasis-style: circle; }
.double-circle { text-emphasis-style: double-circle; }
.triangle { text-emphasis-style: triangle; }
.sesame { text-emphasis-style: sesame; }
<div class="dot">ドット</div>
<div class="circle">丸</div>
<div class="double-circle">二重丸</div>
<div class="triangle">三角</div>
<div class="sesame">ゴマ</div>

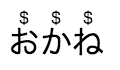
また、任意の文字を指定できます。 その際は、単一の文字を指定します。複数の文字を指定しても、仕様ではブラウザが無視して良いとされています。
例
.money { text-emphasis-style: '$'; }
<span class="money">おかね</span>

白抜き指定
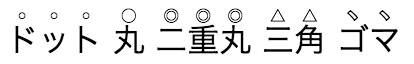
text-emphasis-style: open dot;のようにopenを指定すると、圏点の各記号は白抜きとなります。 デフォルトはfilledです。filledおよびopen以外の値が指定された場合は、filledが適用されます。
例
.dot { text-emphasis-style: open dot; }
.circle { text-emphasis-style: open circle; }
.double-circle { text-emphasis-style: open double-circle; }
.triangle { text-emphasis-style: open triangle; }
.sesame { text-emphasis-style: open sesame; }
<span class="dot">ドット</span>
<span class="circle">丸</span>
<span class="double-circle">二重丸</span>
<span class="triangle">三角</span>
<span class="sesame">ゴマ</span>

圏点の色
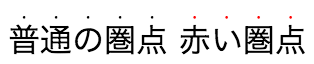
text-emphasis-colorで圏点の色を指定可能です。
例
.filled { text-emphasis: filled; }
.red { text-emphasis-color: red; }
<span class="filled">普通の圏点</span>
<span class="filled red">赤い圏点</span>

圏点のスタイルをまとめて指定
塗りつぶし、点の種類、点の色は、text-emphasisの中でまとめて指定することができます。
例
.open_sesame_red { text-emphasis: open sesame red; }
<span class="open_sesame_red">赤いゴマ</span>

縦書きとの組み合せ
仕様では、text-emphasis-position: over right;のように縦用と横用の値を並べて書けることになっていますが、Chromeでは実装されていません。 Chromeでは、現状はoverを指定しておくと、横書き時は上に、縦書き時は右に表示されます。 また、スタイルを指定せずに塗りつぶしのみを指定した場合、横書きではcircleが、縦書きではsesameが適用されます。
例
.filled { text-emphasis: filled; }
<span class="filled">普通の圏点を振る</span>

影
text-shadowプロパティを指定すると、文字に影をつけることができます。
基本操作
値として、1番目に横方向のオフセット、2番目に縦方向のオフセットを指定します。 3番目にぼかし量(blur)、4番目に色を指定しますが、これらは省略可能です。 横と縦のオフセットを省略することはできません。
例
.shadow { text-shadow: 2px 2px 4px red; }
<span class="shadow">文字に影をつける</span>

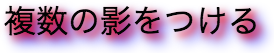
複数の影
値は、カンマ区切りで複数指定することが可能です。 複数指定した場合、最初の影が一番上に表示されます。
例
.shadows { text-shadow: 2px 2px 4px red,
4px 4px 8px blue; }
<span class="shadows">複数の影をつける</span>